How can we help?
Embed selector in website
The selector can be on a any website or landing page or in a CMS integrated become. This can be done as a snippet or iFrame integration.
Absolutely necessary: Selector whitelisting
Regardless of which type of integration you choose: Every website on which you want to implement your selector must be activated by FoxBase in advance via Whitelisting In this way, your selector is securely embedded and protected from unwanted use by third parties. Please request whitelisting from your personal Customer Success Manager. As a rule, activation takes place within one day. However, please let us know at least one week before the planned go-live.
Integration as a snippet
To embed the selector in the desired position (e.g. as a WordPress plugin, Jimdo extension, etc.), please use the one below code snippet:
<script
id="foxbase-selector-bootstrap"
src="https://digitizer.app/selector/index.js"
data-selector-id="ID OF THE SELECTOR"
data-scroll-adjust="0"
data-lang="de_DE">
</script>
All parameters except the data-selector-id are optional. A shortened version is:
<script
id="foxbase-selector-bootstrap"
src="https://digitizer.app/selector/index.js"
i.eata-selector-id="ID OF SELECTOR">
</script>
Explanation of the snippet parameters
- data-selector-id: The ID of the selector must be inserted here. The selector ID can be found in the URL:

- data-scroll-adjust: This sets the distance to the header. Ideal for floating headers.
- data-lang: This parameter can be used to set the language if translations are available. You can also see the language of your selector, for example en_EN for English or de_DE for German, in the URL ending.
Integration as iFrame
Alternatively, the selector can also be sent via the selector URL as iFrame to be integrated:
<iframe
id="responsive iframe"
src="URL OF SELECTOR"
width="100%"
height="1000px"
name="selector name"
title="Selector Title">
</iframe>
Explanation of the iFrame parameters
- ID: An iFrame id can be added optionally.
- src: The entire URL with which your selector is called must be inserted here. An example is the Selector URL shown in the image above.
- width and height: For iFrame integration, the width and height of the iFrame must be specified. This can be done via "width" and "height" or by means of
style="width: 100%; height: 500px; border: 0px; outline: 0px;" - name and title: Optionally, a name and title of the selector can be added.
Auto adjust iframe height
If you embed your selector via iFrame, the content will be loaded into a window within your website. In order for the iFrame to dynamically adapt to the height of the selector, insert the following code under the iFrame:
<script src="https://cdn.foxbase.de/files/js/iframeResizer.min.js"></script><script>
iFrameResize({ log: false }, '#the iframe id');
</script>
Replace the element "the iframe id" with the ID of the iframe. It is important that you use the hashtag "#" not removed. The iFrame then automatically adapts to the height of your selector.
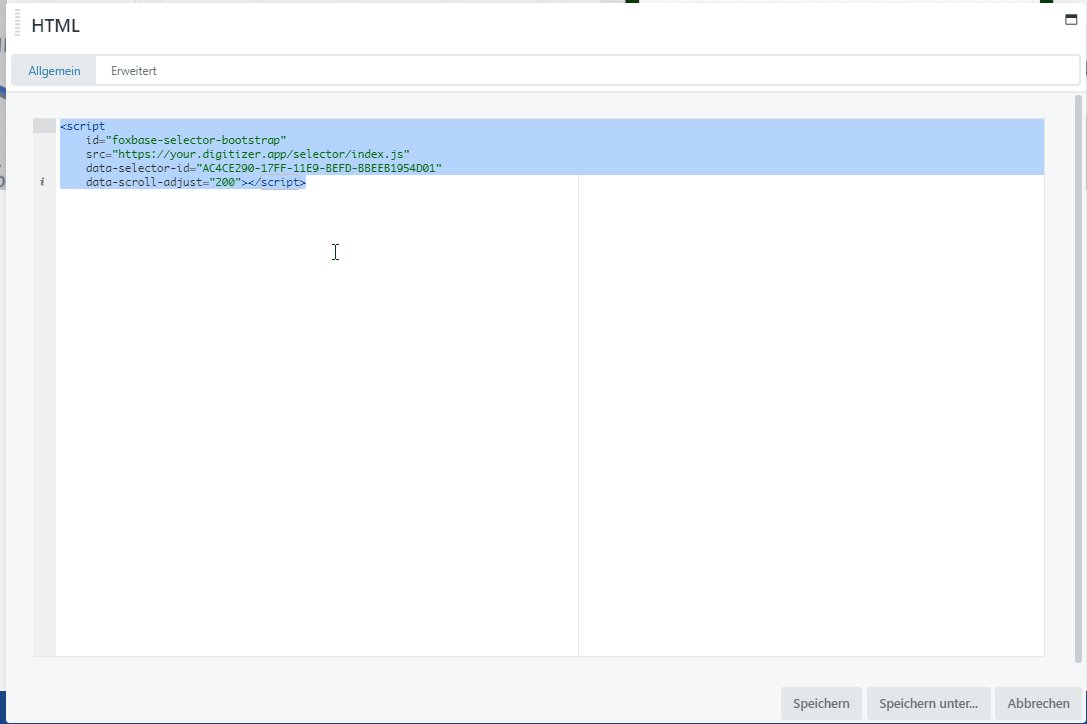
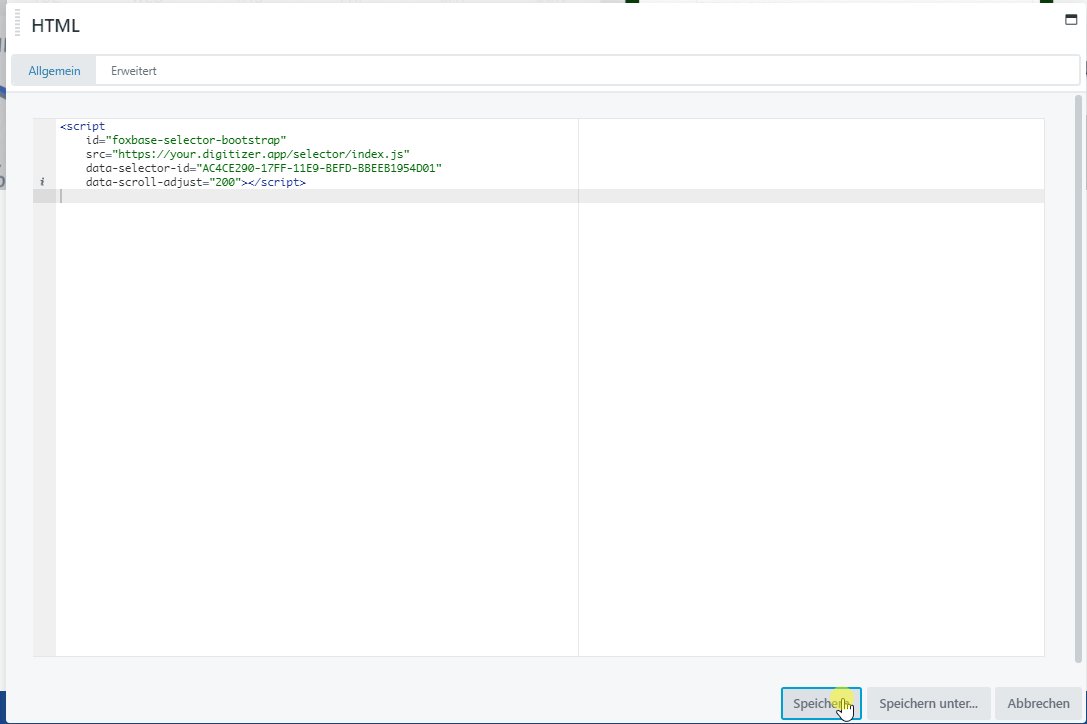
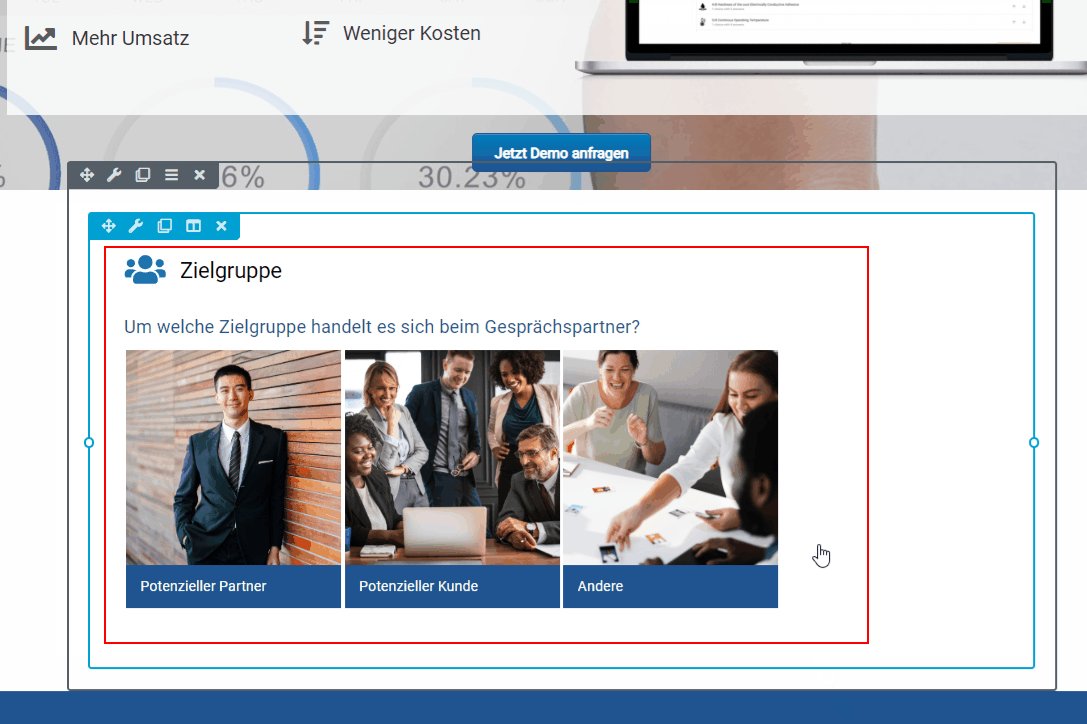
Example of integration into WordPress via snippet:
Paste the code snippet in the appropriate place on the webpage where you want it to appear.