Wie können wir helfen?
Ergebnisseite
Ergebnisseite einrichten
Die Result Page ist diejenige Seite, die dem Kunden am Ende des Fragebaums angezeigt wird. Sie enthält Produktempfehlungen, -beschreibungen und -vorteile, CallToAction-Buttons und vieles mehr. Die Result Page kann individuell gestaltet und angeordnet werden.
Auf der Result Page können Sie die Produkte in Gruppen sortieren. Zudem gibt es 3 Sektionen, in denen Sie den Aufbau der Produktempfehlung beeinflussen können:
- Top Sections
- Product Sections
- Bottom Sections
Die Product Sections enthalten dabei produktspezifische Informationen wie z.B. Produktname, -beschreibung, -bild, Vorteile etc. und sind in der Mitte der Seite angesiedelt. Die Top- und Bottom Section werden im Gegensatz dazu eher für allgemeine, produktunabhängige Aktionen ober- und unterhalb der Product Sections verwendet, wie etwa das Aufrufen des Kontaktformulars („Form Page“) oder das Teilen des Ergebnisses per eMail („Share-Button“).
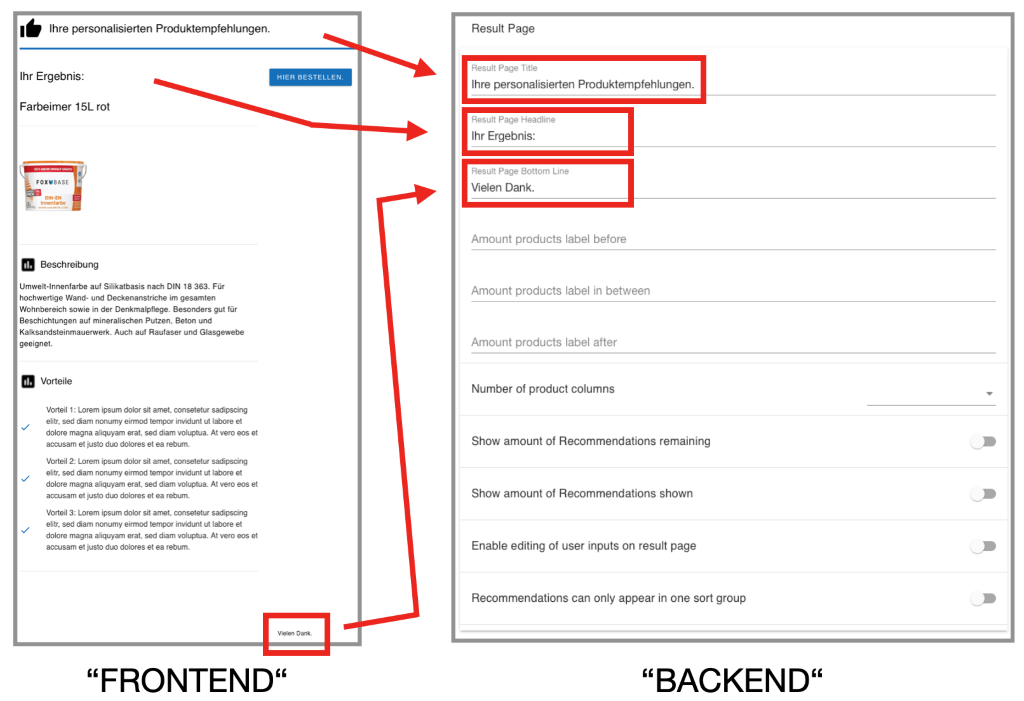
Wählen Sie zur Bearbeitung in der Menüleiste die Result Page aus.
Legen Sie zunächst Titel, Überschrift und Unterschrift fest.
Frontend – Backend:

Ergebnisseite – Obere Sektionen
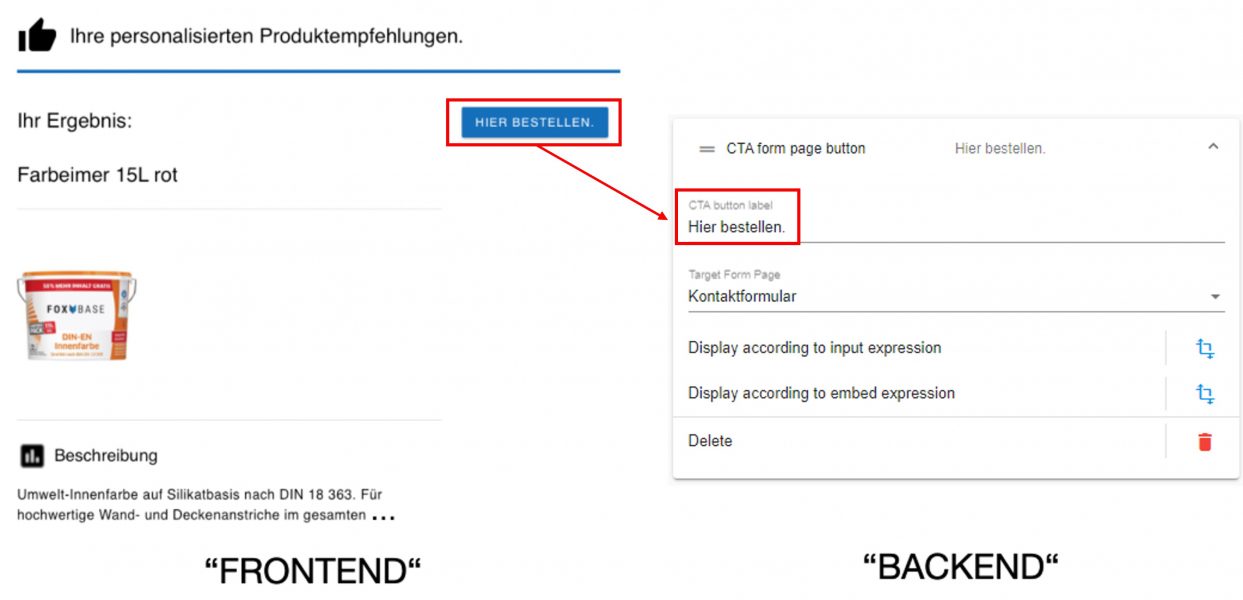
Als nächstes klicken Sie im Bereich Result Page auf Top Section und konfigurieren somit den Bereich oberhalb der Product Section. Wählen Sie den CTA form page button (CTA = call to action) und benennen Sie das CTA button label „Hier bestellen“. Somit haben Sie den Button für das Kontaktformular erstellt:
Frontend – Backend:

Hinweis: Damit der Button anklickbar wird und der Nutzer seine Daten hinterlegen kann, müssen Sie zunächst noch das eigentliche Kontaktformular konfigurieren. Wie das funktioniert, erfahren Sie in Schritt 6.
Ergebnisseite – Produktsektionen
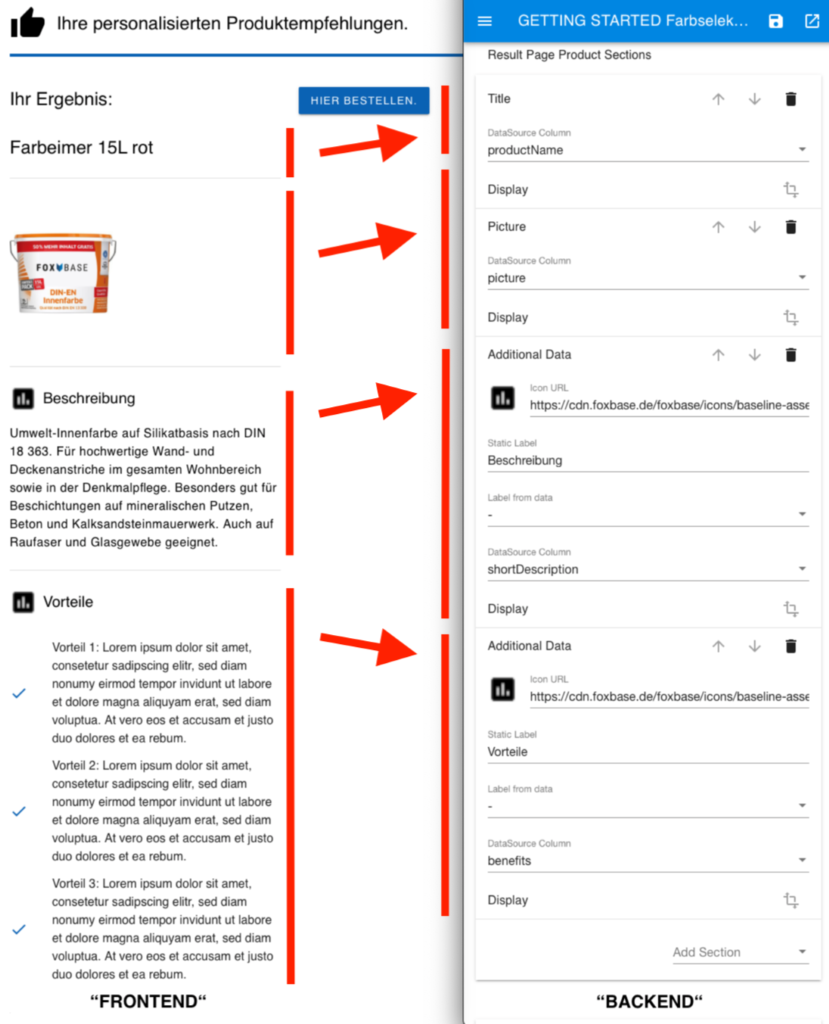
Unter dem Reiter Product Sections legen Sie die Eigenschaften der Produkt-Sektionen fest. Wählen Sie einen Titel, ein Bild, eine kurze Beschreibung und Produktvorteile.
Hier spielen auch die importierten Informationen der CSV-Datei eine wichtige Rolle, da Sie diese hier einbinden können. Unter DataSourceColumn können Sie pro Sektion auf die Spalten in der CSV-Datei zugreifen.
Titel (Title): Als Title wählen Sie unter DataSourceColumn den Produktnamen (“productName”). Konkret prüft der Digitizer somit die Daten innerhalb der Produktdatenspalte „productName“ und spiegelt den dort hinterlegten Inhalt für die empfohlenen Produkte auf der Ergebnisseite.
Bild (Picture): Als Picture wählen Sie das Bild (“picture”).
Beschreibung (Additional Data 1):
- Weisen Sie den Themen Icons (also Bilder) zu, indem Sie eine Icon URL wählen.
- Static Label: “Beschreibung”.
- Label from data: “-”.
- DataSource Column: “shortDescription”.
Vorteile (Additional Data 2):
- Weisen Sie den Themen Icons (also Bilder) zu, indem Sie eine Icon URL wählen.
- Static Label: “Vorteile”.
- Label from data: “-”.
- DataSource Column: “benefits”.
Sie können eine Icon URL einfügen, um den Seitenauftritt zu verfeinern. Nutzen Sie dafür folgenden Link:
Frontend – Backend:

Ergebnisseite – Untere Sektionen
In diesem Beispiel füllen wir diese Sektion nicht aus.
Beispielweise könnten Sie diese Sektion nutzen, um Informationsblätter, Technische Merkblätter und PDF-Dateien zum Download bereitzustellen. Es folgt eine kurze, veranschaulichende Erklärung der Download-Sektion (klick).
Fahren Sie fort mit der Kein-Ergebnis-Seite (No Result Page).
Kein-Ergebnis-Seite
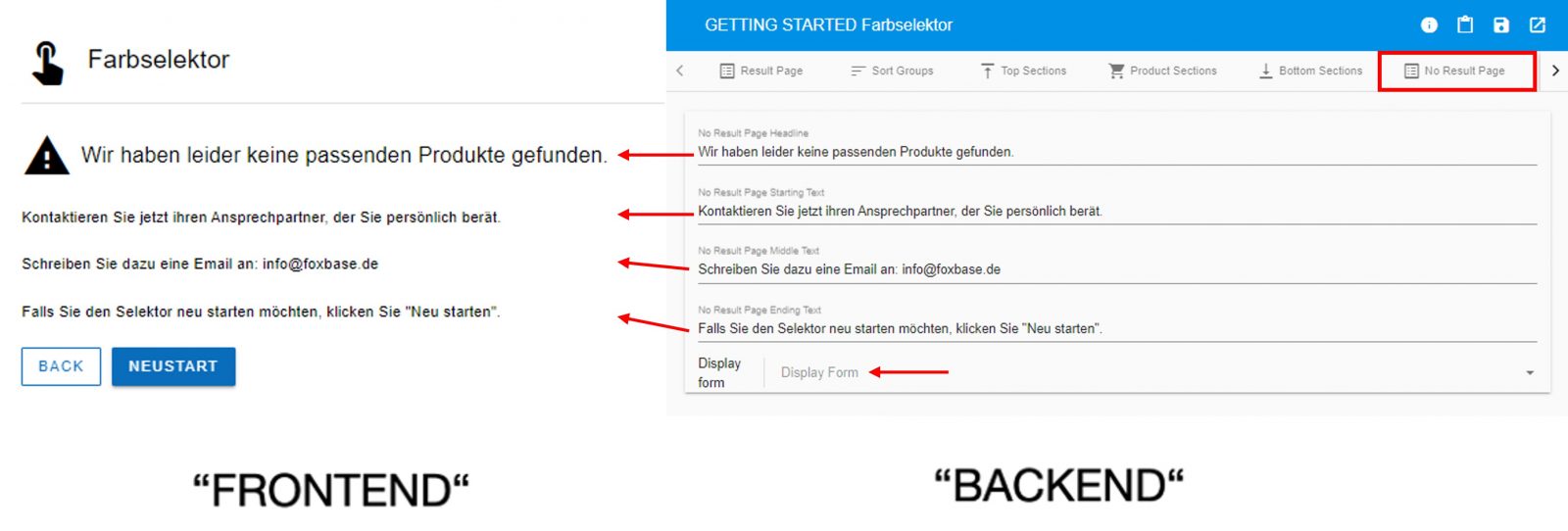
Für den Fall dass der Selector dem Kunden kein Produkt empfehlen kann, sollten Sie im Bereich Result Page eine No Result Page einrichten (siehe Menüleiste oben). Diese wird dem Kunden angezeigt, sofern keine Produkte zu seiner Anforderung passen.
Falls Sie auf der No Result Page das Kontaktformular einblenden möchten, klicken Sie auf Display form (siehe Bild). Anschließend klicken Sie im Dropdown Menü auf den Namen Ihres Kontaktformulars.

Ressourcen: Ergebnisseite (weiteres)


