Wie können wir helfen?
Kontaktseite und Kontaktformular
Wählen Sie in der Menüleiste zur Bearbeitung die Form Page aus.
Die Form Page bildet das Grundgerüst des Kontaktformulars. Die Form Configuration wird in die Form Page eingebunden.
Kontaktseite (Form Page)
Unter Add Form Page wählen Sie zunächst „Default Contact Form“ aus.
Legen Sie die Form Page wie folgt an:
- MetaName: Hier vergeben Sie einen technischen Namen, beispielsweise „Kontaktformular“. Damit kann das Kontaktformular später für die Ergebnisseite sowie den eMail-Versand ausgewählt werden.
- Url Endpoint: Damit die Seite aufgerufen werden kann, hinterlegen sie einen Url Endpoint Namen (Beispiel: „kontaktformular“).
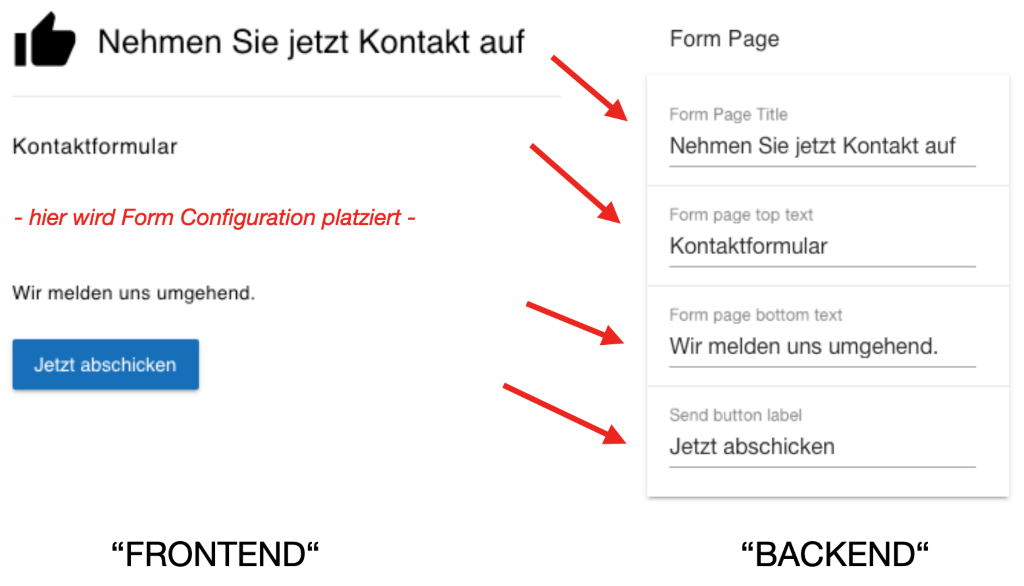
- Form Page Title: Hinterlegen Sie einen Titel für das Kontaktformular. Dieser wird dem Nutzer auf der Seite angezeigt.
- Send button label: Text, der auf dem Button zum Absenden des Formulars angezeigt wird.
- Form page top/bottom text: Hier legen Sie Textelemente an, die ober- und unterhalb des Kontaktformulars angezeigt werden (siehe Screenshot).

Kontaktformular (Form Configuration)
In der Form Configuration können Sie die Kontaktdaten Ihrer potenziellen Kunden abfragen. Dafür haben Sie mehrere Gestaltungsmöglichkeiten.
Für die Abfrage des Vornamens, des Nachnamen und der E-Mail-Adresse benutzen Sie ein Text-Eingabefeld, in das der Kunde später seine Daten eingibt.
Wählen Sie dazu Add Form Field und den Field Type Text Field.

Klicken Sie rechts auf Text Field und füllen folgende Felder aus:
- Input name: Hierbei handelt es sich um einen technischen Namen. Für die Angabe des Vor- und Nachnamens können Sie dieses Feld leer lassen. Für die eMail-Adresse ist es allerdings wichtig, dass an der Stelle „email“ eingetragen wird! Nur so stellen Sie sicher, dass später der eMail-Versand auch funktioniert. Achten Sie für das Beispiel auf die Kleinschreibung.
- Input label: Der hier hinterlegte Name ist für den Nutzer im Kontaktformular sichtbar. Im Feld, das für die eMail-Adresse gedacht ist, sieht der Nutzer hinterher beispielsweise den Text „eMail“ und weiß somit, dass er seine eMail-Adresse eintragen muss. Hierbei müssen Sie nicht auf Groß- oder Kleinschreibung achten, da es sich um ein Label und nicht um einen technischen Namen handelt.
Die restlichen Felder können Sie leer lassen. Legen Sie insgesamt drei Text Fields an: Je eines für Vorname, Nachname und die eMail-Adresse.
Das Kontaktformular sieht dann wie folgt aus:
Frontend – Backend:

Anschließend wählen Sie unter Add Form Field die Option Dropdown und setzen Sie diese Felder als Input label, damit Sie das Herkunftsland abfragen können:
Frontend – Backend:

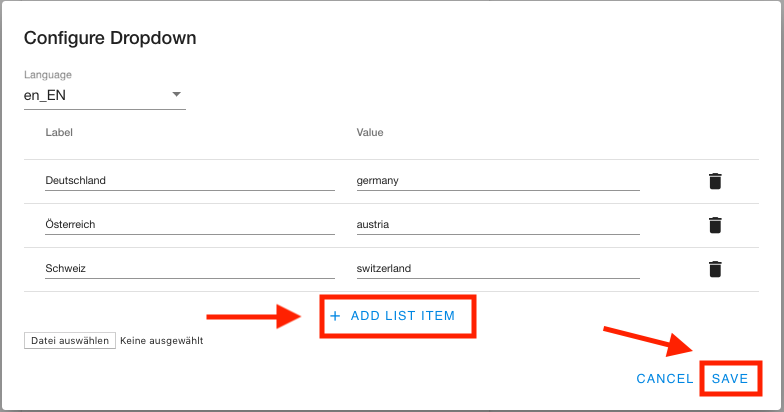
In der Value List der Form Configuration können Sie die Auswahlmöglichkeiten konfigurieren. Wählen Sie dazu Configure.

Klicken Sie im neuen Fenster Configure Dropdown den Button + ADD LIST ITEM und fügen Sie drei Länder zur Auswahl hinzu. Speichern Sie die Eingaben unter SAVE.

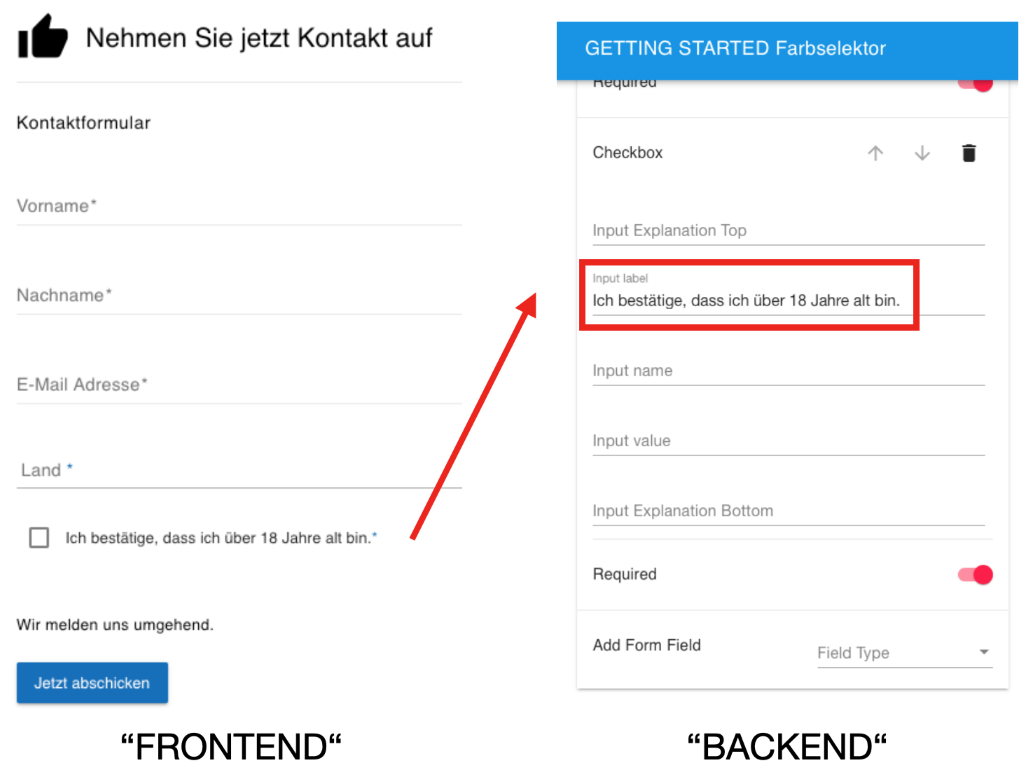
Zu guter Letzt fragen Sie ab, ob der Kunde über 18 Jahre alt ist. Dazu benutzen Sie die Checkbox.
Wählen Sie dazu Add Form Field und die Option Checkbox. Setzen Sie dieses Feld als Input label.
Frontend – Backend:

Da alle Angaben erforderlich sind, schalten Sie in allen Sektionen den Schalter Required ein (Schalter erscheint rot).

Damit der Nutzer des Selectors sein persönliches Ergebnis per Email erhalten kann, muss unter Menü: Lead > NEW MAIL CONFIG ein Email-Formular angelegt werden. Die Email wird automatisch an die Kontaktdaten des Selectornutzers gesendet, sofern diese korrekt angelegt wurde. Dem Anhang der eMail kann ein PDF-Dokument beigefügt werden, in welchem die Empfehlungen und die Antworten angegeben werden. Zur Ansicht hier ein Beispiel für ein solches PDF-Template (Datei mit Rechtsklick > Speichern unter lokal ablegen und anschließend mit LibreOffice öffnen sowie bearbeiten):
Template Beispiel downloaden (.fodt-Datei)
Hinweis: Für die Erstellung Ihres Selectors ist der Download und die Konfiguration des PDF-Dokuments nicht relevant.
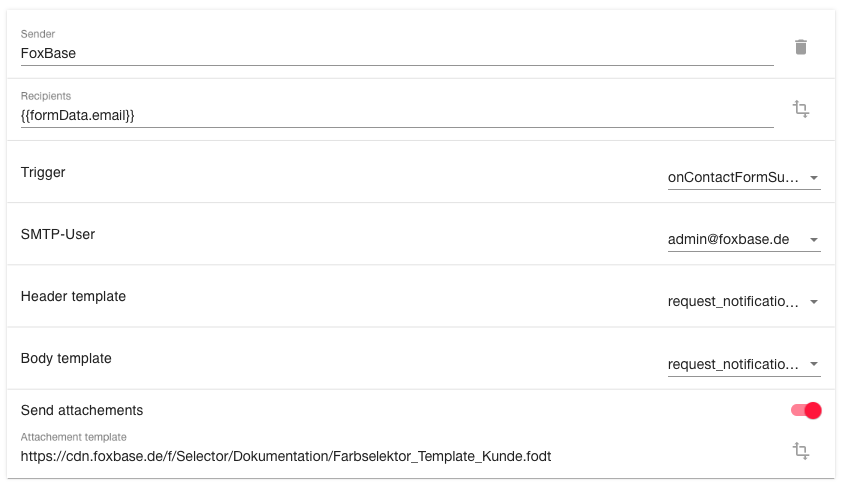
Die Eingaben sehen wie folgt aus:
- Sender: Absender der eMail, der bei Erhalt der Nachricht im Postfach angezeigt wird.
- Recipients: Hier stellen Sie ein, wer die eMail erhalten soll. Sie erinnern sich: In der Konfiguration des Text Fields für die eMail-Adresse mussten Sie den Input name „email“ hinterlegen. Unter Recipients konfigurieren Sie nun mit der Eingabe {{formData.email}}, dass die Nachricht an ebendiese im Kontaktformular hinterlegte Adresse versendet wird. Aus diesem Grund muss darauf geachtet werden, dass die Schreibweisen in beiden Feldern genau gleich ist.
- Trigger: Wählen Sie das Kontaktformular aus, das die angelegt haben.
- SMTP-User: Aktuell kann hier nur admin@foxbase.de ausgewählt werden. Damit wird festgelegt, von welchem Server die Mail versandt wird. Die Einstellung dieses Feldes ist daher unbedingt notwendig.
- Header template: Hier legen Sie fest, welche Vorlage für den eMail-Betreff eingestellt wird. Nutzen Sie bitte „request_notification_mail_subject“.
- Body template: Hier legen Sie fest, welche Vorlage für den eMail-Text eingestellt wird. Nutzen Sie bitte „request_notification_mail_body“.
- Send attachments: Darüber wird ausgesteuert, welches PDF-Template dem Anhang der Mail beigefügt wird. Für Ihren Testselector brauchen Sie diese Funktion nicht.

Mehr Informationen über das Leadmanagement erhalten Sie in der Digitizer Dokumentation (für die Erstellung Ihres Testselectors nicht mehr relevant):
Ressourcen: Lead
Ressourcen: Data Sources
Ressourcen: Kontaktformular (weiteres)


