Wie können wir helfen?
Allgemeine Einstellungen und Staging-Umgebung
Die allgemeine Darstellung des Selectors im Front-End, wie der Nutzer ihn später sehen wird, wird über den Button Settings im Menü definiert.
Sie können dort die allgemeinen Eigenschaften des Selectors bearbeiten:
- Wechseln zwischen der Staging- und Live-Umgebung
- Publishen des aktuellen Arbeitsstandes auf die Live-Umgebung
- Google Analytics Tracking ID und Google Tag Manager ID hinzufügen
- Styling und Farbe
- Button-Bezeichnungen
Was ist die Staging-Umgebung und wie funktioniert diese?
Änderungen am Selector werden nicht direkt in der Live-Umgebung vorgenommen, sondern in der Test-Umgebung (Staging).
Im Digitizer gibt es die Möglichkeit, alle Änderungen vorzubereiten und zu speichern, bevor sie final an das Live-System übertragen werden sollen.
Auf diese Weise können Anpassungen zunächst getestet werden, während auf der Website weiterhin der Live-Selector für die Kunden sichtbar ist.
Hier die wichtigsten Funktionalitäten in der Übersicht:
- Live-Schalter: Um den Selector zu bearbeiten, muss der Live-Schalter in der linken oberen Ecke ausgeschalten werden. In der Live-Umgebung können keine Änderungen vorgenommen werden.

- Live und Staging laufen parallel: Als Nutzer kann man sowohl die Original-Einstellungen im Digitizer sehen (Live-Schalter an) als auch den aktuellen Änderungsstand in der Staging-Umgebung (Live-Schalter aus).
- Speichern der Änderungen in Staging: Änderungen müssen weiterhin regelmäßig gespeichert werden und sind für alle angemeldeten Nutzer im Digitizer sichtbar. Der letzte Stand der Änderungen bleibt solange bestehen, bis entweder auf „Reset“ der ursprüngliche Stand wieder hergestellt wurde oder die Änderungen über „Publish“ an das Live-System und damit sichtbar für die Kunden übertragen wurde.
- Internes Testing: Die Selector-URL der Staging-Umgebung ist eine andere als die der Live-Umgebung und kann daher ebenfalls für interne Absprachen und Testrunden verschickt werden.
- Änderungen übertragen: Um die Änderungen auf den Live-Selector zu übertragen, muss man abschließend noch auf „Publish“ klicken. Die Änderungen sind dann im Frontend, eingebunden auf der Website, für alle sichtbar und aktualisiert.
- Wichtiger Hinweis: Nach dem Anlegen eines neues Selectors sollte dieser umgehend gepublished werden, damit systemseitig eine Live-Version erstellt wird.

Weitere Allgemeine Einstellungen
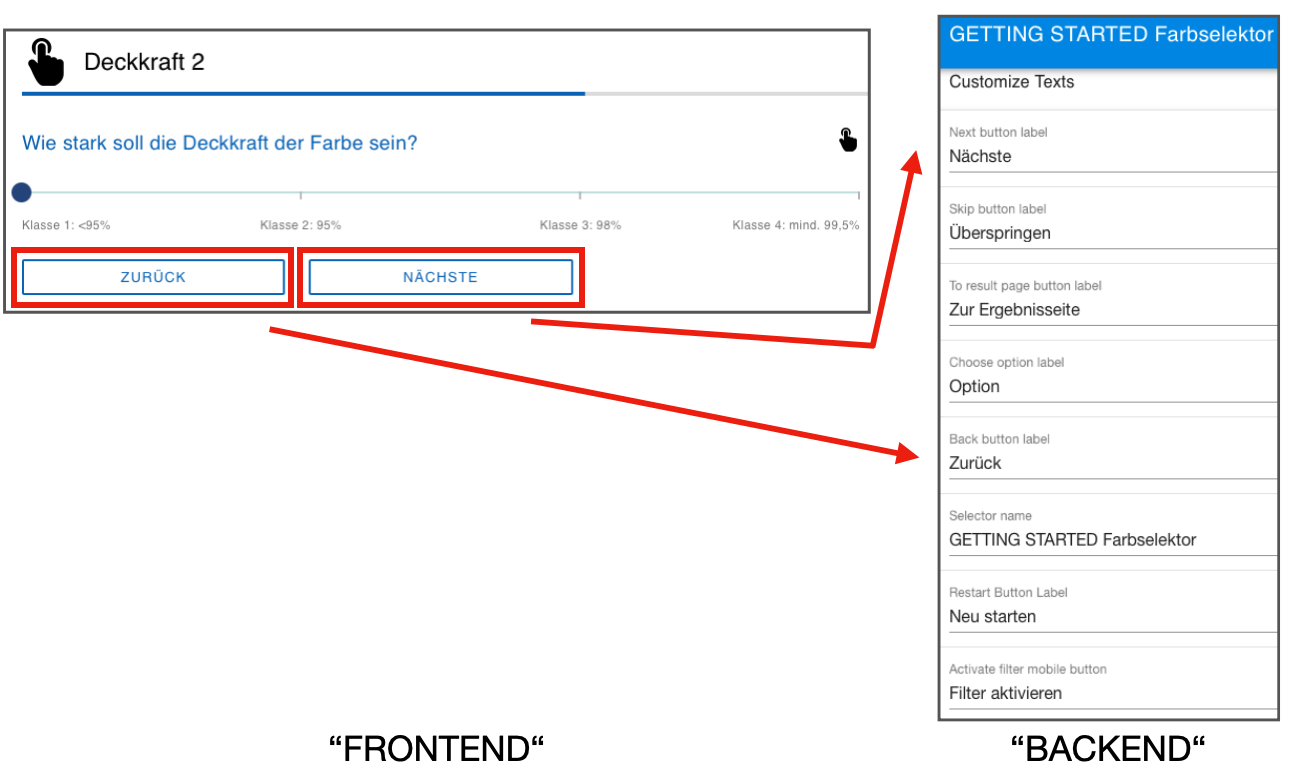
Im Bereich Customize Texts können Sie nun die Button-Bezeichnungen festlegen.
Frontend – Backend:

Sie können außerdem entscheiden, ob Sie Ihren Nutzern die Möglichkeit geben wollen, den Restart Button auf jeder Seite oder ausschließlich auf der Results Page wählen zu können. Wenn der Button auf jeder Seite angezeigt wird, können die Nutzer den Fragebogen jederzeit abbrechen und neu starten. Um dies zu aktivieren, müssen Sie unter Settings < Questionnaire Settings < Show restart button on questionnaire page den Regler aktivieren. Dieser erscheint blau, wenn er aktiviert ist.
Ressourcen: weitere Generelle Einstellungen