Wie können wir helfen?
Result Page
Unter dem Menüpunkt Result Page lässt sich die Ergebnisseite konfigurieren.
Result Page
Die Result Page ist diejenige Seite, die dem Kunden am Ende des Fragebaums angezeigt wird. Sie enthält Produktempfehlungen, -beschreibungen und -vorteile, CallToAction-Buttons und vieles mehr. Die Result Page kann individuell gestaltet und angeordnet werden. Es können u.a. der Titel, die Überschrift, die Anzahl der Produkt-Spalten auf der Ergebnisseite, etc. festgelegt werden.
Auf der Result Page können Sie die Produkte in Gruppen sortieren. Zudem gibt es 3 Sektionen, in denen Sie den Aufbau der Produktempfehlung beeinflussen können:
- Top Sections
- Product Sections
- Bottom Sections
Durch Klicken auf „Result Page“ im Digitizer gelangen Sie auf folgende Seite:

- Result Page Title: Titel der Ergebnisseite
- Result Page Headline: Überschrift der Ergebnisseite
- Result Page Bottom Line: Unterschrift der Ergebnisseite
- Wrong Filter Text: Dieser Text erscheint, wenn der User in einem Sekundärfilter auf der Ergebnisseite einen Wert einträgt, der nicht zulässig ist.
- Show amount of Recommendations shown: Anzahl der angezeigten Empfehlungen zeigen
- Enable editing of user inputs on result page: Möglichkeit zum Bearbeiten der ausgewählten Optionen direkt auf der Ergebnisseite
- Recommendations can only appear in one sort group: Verhindert, dass ein Produkt, welches zwei sort groups angehört, in mehr als einer auf der Ergebnisseite angezeigt wird. Dies ist beispielsweise dann relevant, wenn Sie Premiumprodukte nur in der obersten sort group anzeigen lassen möchten und nicht zusätzlich in einer weiteren sort group darunter.
- Recommendation Amount: Möglichkeit dem User auf der Ergebnisseite anzuzeigen, wie viele Produkte ihm empfohlen werden und wie viele weitere Produkte mit seinen Angaben im Fragebogen übereinstimmen würden. Nachdem Sie das Kästchen links abgehakt haben, lässt sich das Feld für die weiteren Einstellungen öffnen
- Template: Hier tragen Sie nun den Text ein, der auf der Ergebnisseite zu sehen sein soll und ergänzen die Platzhalter {{shown}} und/oder {{total}} Der Platzhalter {{shown}} bezieht sich auf die Anzahl der Empfehlungen, die aktuell auf der Ergebnisseite angezeigt werden und der Platzhalter {{total}} darauf, wie viele Empfehlungen insgesamt mit den Eingaben im Fragebogen übereinstimmen.

Sort Groups
Mit der Sort Group kann man die empfohlenen Produkte zusätzlich anhand in der CSV-Datei hinterlegten Wertung sortieren und dadurch in Kategorien einteilen.

- + Add Sort Group: Neue Sort Group anlegen
- Mit dem Pfeil können Sie die Sort Group einklappen und somit mehr Übersicht über die vorhandenen Sort Groups gewinnen.
- Sort group label: Name der Gruppe auf der Ergebnisseite
- Meta name: Der Meta Name ist ein technischer Name und wird automatisch angelegt
- Product attribute: Die Spalte aus der eingepflegten CSV-Datei, nach dessen Information / Zahlenwerten sortiert werden soll.
- Sort function (ASC oder DSC): Aufsteigende oder absteigende Reihenfolge, in der die Produkte empfohlen werden. Die Reihenfolge basiert dabei auf den in der CSV Datei festgelegten Werten. Diese hinterlegen Sie in einzelnen Spalten: Wenn 1 oder 0 als Werte eingegeben werden, können Sie steuern, ob die Produkte angezeigt werden sollen (1) oder nicht (0). Wenn Sie nachfolgende Zahlen (z.B. 1-5) festlegen, können Sie die Reihenfolge beeinflussen.
- Maximum shown: Maximale Anzahl der Produkte der Sort Group, die beim Laden der Ergebnisseite aufgeklappt angezeigt werden sollen. Bei maximum shown wird also festgelegt, wie viele der bei maximum loaded angegebenen Produkte in voller Größe angezeigt werden sollen.
- Maximum loaded: Maximale Anzahl der Produkte, die insgesamt geladen werden. Beispiel: Wenn „maximum shown“ bei 5 und „maximum loaded“ bei 10 liegen, werden zunächst 5 Produkte in voller Größe angezeigt. Anschließend können durch einen Klick 5 weitere Produkte in voller Größe angezeigt werden, sodass insgesamt 10 Produkte geladen wurden.
- Threshold: ab diesem Wert werden all die Produkte angezeigt, die in der Produktdatei (CSV) einen mindestens genauso großen Wert hinterlegt haben
- Delete: Per Klick auf den Mülleimer wird die Sort Group gelöscht.
Result Page Top/Bottom Sections
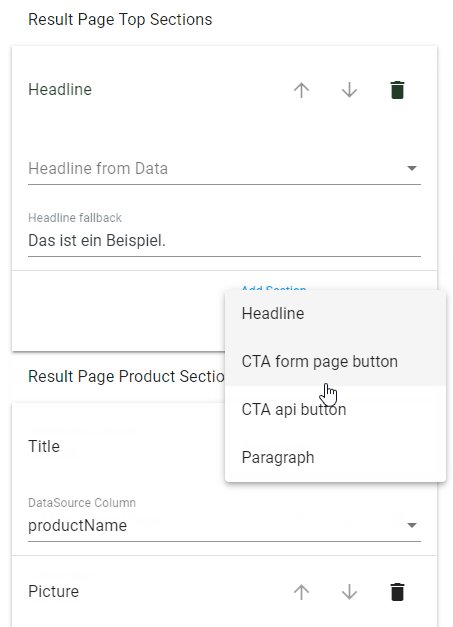
Die Top und Bottom Sections unterscheiden sich nicht in ihrer Konfiguration oder Funktionalität. Der entscheidende Unterschied ist die Lage im Frontend: Die Top Sections befinden sich über den Produktempfehlungen und die Bottom Sections darunter. Top/Bottom Sections können folgende Elemente beinhalten, die sich über den Button „Add Section“ hinzufügen lassen:
- CTA api Button: Erzeugt einen Button, welcher als Schnittstelle zum Übermittel der Ergebnisse an einen Warenkorb dient. Dieses Feature ist aktuell noch technisch etwas komplexer. Bei Fragen können Sie sich gerne folgendermaßen bei uns melden: kontakt@foxbase.de
- CTA Form Page Button: Erzeugt einen Button, welcher den Kunden auf die Kontaktformular-Seite weiterleitet.
- CTA Button Label: Hier legen Sie den Text des Buttons fest
- Target Form Page: Hier wählen Sie die entsprechende Kontaktformular-Seite aus
- CTA PDF Download Button: Erzeugt einen Button, welcher dem Kunden die Möglichkeit gibt, ein hinterlegtes PDF herunterzuladen.
- Button Label: Hier legen Sie den Text des Buttons fest
- Template URL: Hier hinterlegen Sie das von Ihnen ausgewählte Dokument für den Kunden
- Custom Download File Name: Hier legen Sie fest, wie das Dokument betitelt seien soll. Fügen Sie jeweils die Endung „.pdf“ hinzu.
- Display: Hier können Sie festlegen, dass der Download Button nur nach bestimmten Antworten im Questionnaire angezeigt wird
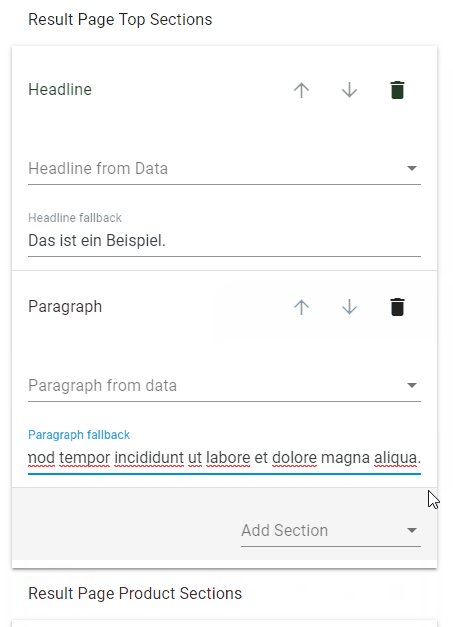
- Headline: Eine Überschrift unmittelbar über der Product Section
- Paragraph: Ein Text zwischen der Headline und der Product Section
- IFrame: Hier können Sie weitere Elemente wie z.B. ein Video einbinden
- Display / Do Not Display If: Hier können Sie festlegen, dass ihr eingebundenes Element nur nach bestimmten Antworten im Questionnaire angezeigt wird
- Share Button: Gibt dem Kunden die Möglichkeit Ihre Website/Produkte o.ä. anderen per Email zu empfehlen
- Button Label: Hier legen Sie den Text des Buttons fest
- Sharing Email Subject: Hier legen Sie den Betreff der zu teilenden Email fest
- Sharing Email Body: Hier legen Sie den Inhalt der zu teilenden Email fest
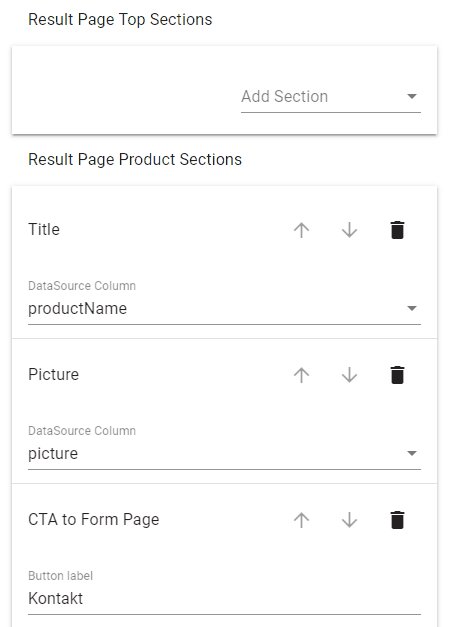
Result Page Product Sections
- Title: Titel des empfohlenen Produktes
- Data Source Column: Hier legen Sie die zugehörige Spalte ihrer CSV Datei fest
- Display: Ermöglicht die Aussteuerung der Anzeige des Titels in Abhängigkeit von den Antworten des Nutzers im Questionnaire
- Additional Data: Gibt dem Kunden zusätzliche Informationen über ihre Produkte
- Icon URL: Hier können Sie ein Icon hinterlegen
- Static Label: Über diesen Reiter legen Sie die Überschrift des Abschnitts fest
- Label From Data: Hier können Sie alternativ zum „Static Label“ die Überschrift aus der CSV Datei ziehen
- Data Source Column: Hier wählen Sie die Spalte der CSV Datei aus, in welcher die Informationen hinterlegt sind
- Display: Ermöglicht die Aussteuerung der Anzeige des Elements in Abhängigkeit von den Antworten des Nutzers im Questionnaire
- Additional Data Expandable: Hat dieselbe Funktionsweise wie „Additional Data“, jedoch sind die Informationen zunächst verborgen und können mit einem Klick vom Kunden ausgeklappt werden.
- Picture: Ein Foto des empfohlenen Produktes
- Image URL Template: Hier hinterlegen Sie die URL des von Ihnen gewählten Produktfotos. Durch Eingabe einer URL wird bei allen Produkten dasselbe Foto angezeigt. Um variable Fotos zu verwenden, muss für jedes Produkt eine individuelle Bild-URL in der Produktdatei hinterlegt sein. Über den Reiter „DataSource Column“ können Sie auf die enstprechende Spalte der CSV-Datei zugreifen.
- Price: Dieses Feature dient zur Berechnung des Gesamtpreises der ausgewählten Produkte, ist zurzeit jedoch nicht verfügbar
- CTA to Form Page: Erzeugt einen Button, welcher den Kunden auf die Kontaktformular-Seite weiterleitet
- Button Label: Hier legen Sie den Text des Buttons fest
- Target Form Page: Hier legen Sie fest, auf welches Kontaktformular der Kunde weitergeleitet werden soll
- User-Input: Dieses Feature ist zurzeit nicht verfügbar
- Download: Hier können Sie dem Kunden bis zu 8 Anhänge wie z.B. Anleitungen, technische Datenblätter o.ä. zum Download anbieten. Eine detaillierte Erklärung finden Sie auf dieser Seiter weiter unten unter Download-Sektion.
- CTA to external Link: Leitet den Kunden zu einer anderen Website weiter (diese wird in einem neuen Tab geöffnet)
- Button Label: Hier legen Sie den Text des Buttons fest
- External Link: Hier hinterlegen Sie die Webadresse, an welche der Kunde weitergeleitet werden soll
- Data Source Column: Falls Sie eine andere Webadresse je nach empfohlenem Produkt hinterlegen wollen, können Sie diese in der CSV-Datei hinterlegen und diese Spalte hier auswählen
- Labels: Auf der Ergebnis-Seite können zu jedem Produkt vier Labels / Icons hinzugefügt werden. Diese werden in der CSV-Datei in einer entsprechenden Spalte mit ihren URLs hinterlegt. Die Konfiguration ist identisch zu der in der Download Sektion (8) und wird weiter unten in diesem Artikel genauer beschrieben.
- Copy Text Modal: Bietet dem Kunden die Möglichkeit, einen von Ihnen ausgewählten Text mit einem simplen Klick in seine Zwischenablage zu kopieren
- Static Label: Hier legen Sie den Titel der Sektion fest
- Label From Data: Hier können Sie einen variablen Titel aus ihrer CSV-Datei beziehen
- First Copy Button Label: Hier können Sie den Text des ersten „Kopier“ Buttons festlegen
- First Attribute For Text: Hier können Sie mit Hilfe der CSV-Datei den zu kopierenden Text hinterlegen

- Download Modal: Besitzt dieselbe Funktionsweise wie „Download“ (8), unterscheidet sich jedoch vom Aussehen her im Frontend
- CTA api Button: Erzeugt einen Button, welcher als Schnittstelle zum Übermitteln der Ergebnisse an einen Warenkorb dient. Dieses Feature ist aktuell noch technisch etwas komplexer. Bei Fragen können Sie sich gerne folgendermaßen bei uns melden: kontakt@foxbase.de.
- Handlebars Data: Erlaubt es Ihnen auf die Antworten aus dem Questionnaire zurückzugreifen und sie auf der Ergebnisseite in verschiedenen Weisen zu nutzen
- Icon URL: Hier hinterlegen Sie die URL des Icons ihrer Wahl
- Static Label: Hier legen Sie den Titel der Handelbar Sektion fest
- Label From Data: Hier können Sie einen variablen Titel aus ihrer CSV-Datei beziehen
- Data Source Column: Hier wählen Sie die zugehörige Spalte Ihrer CSV-Datei aus (in dieser bestimmen Sie welche Inputs aus dem Questionnaire Sie nutzen möchten. Das sieht dann etwa so aus:
<{{userInput[0].questions[0].answers[0].value}}>
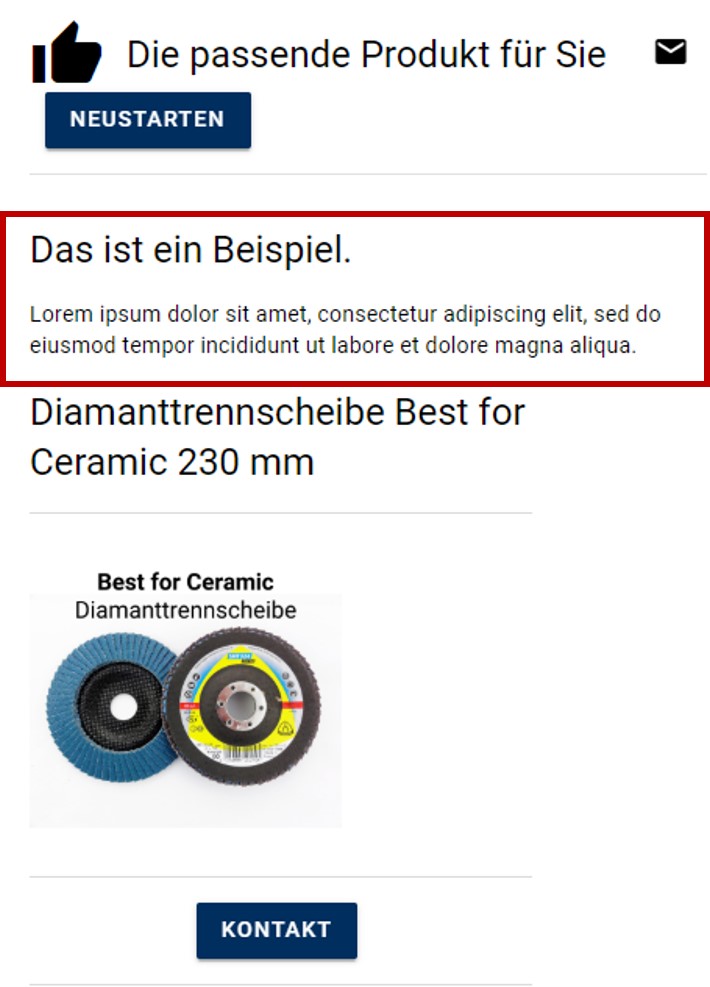
Beispiel: Verknüpfung Backend (links) & Frontend (rechts)

Einrichten von Produkt-Sektionen
Wie oben abgebildet, können verschiedene Sektionen auf der Ergebnis-Seite eingerichtet werden, wie z.B. eine Download-Sektion oder Label-Sektion.
Download-Sektion
Auf der Ergebnis-Seite können zu jedem Produkt beliebig viele Download-Sektionen mit max. acht Anhängen hinzugefügt werden. Im Download-Bereich können beispielsweise Anleitungen, technische Datenblätter etc. angehängt werden.
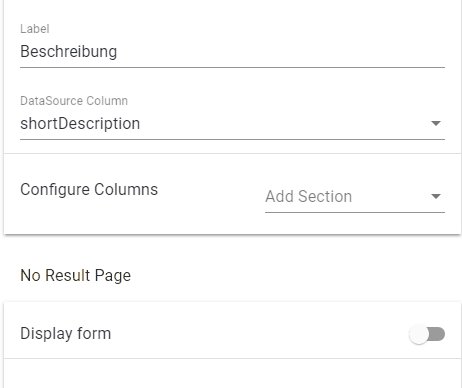
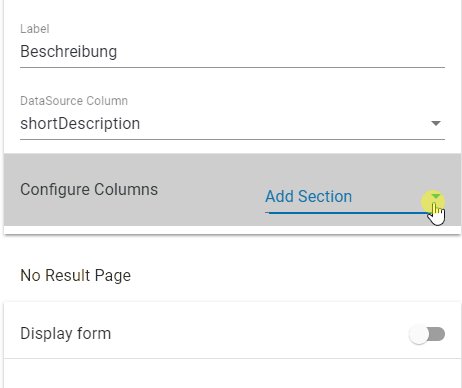
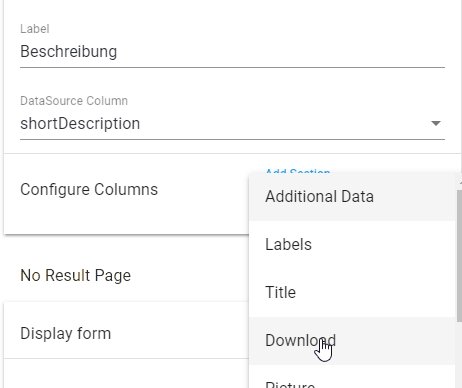
Um zur Download-Sektion zu gelangen, wählen Sie im Menü: Result Page > Result Page Product Sections > Add Section > Download.

Zuvor müssen beim Produktupload in der CSV-Datei (siehe auch Produktupload) die entsprechenden Spalten (in diesem Beispiel: technisches_merkblatt_url und technisches_merkblatt_name) gesetzt werden, welche die URLs zu den angehängten Dateien im Download-Bereich beinhalten:

Info: Spaltenbezeichnungen in der CSV-Datei
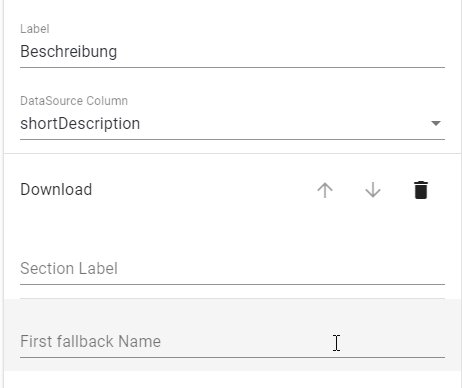
Diese können dann entsprechend unter Download bei „First URL Column“ usw. ausgewählt werden. Weitere Anhänge können mit einem Klick auf das Plus-Symbol hinzugefügt werden (s.u.).

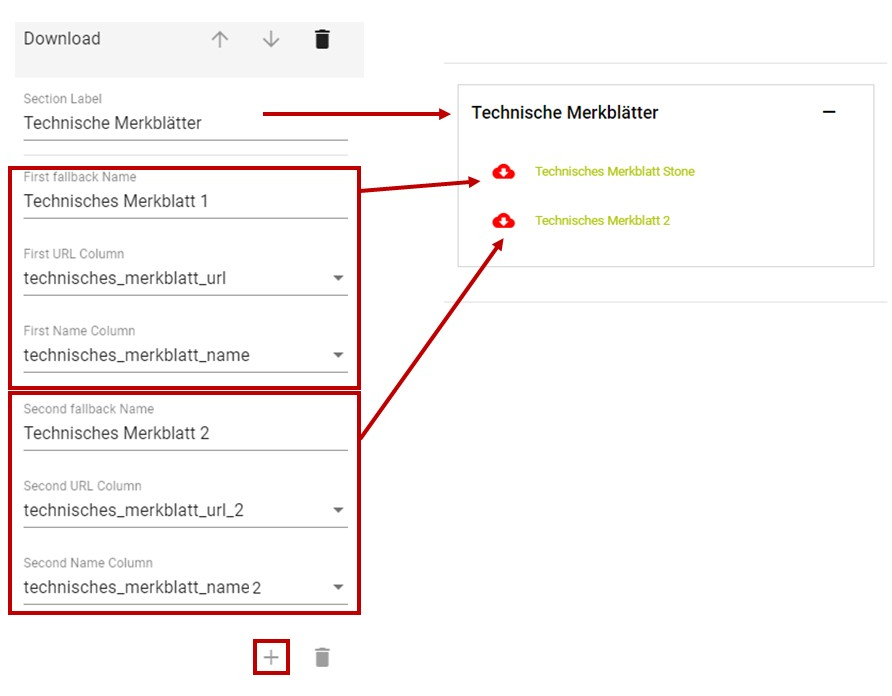
Info: links: Konfiguration der Download-Sektion im Digitizer-Backend; rechts: Download-Sektion im Selector (Frontend) den der Nutzer sieht
Unter „First URL Column“ muss die Spalte ausgewählt werden, welche die URL zur angehängten Datei beinhaltet.
Unter „First Name Column“ kann die Spalte ausgewählt werden, welche den Namen der jeweiligen angehängten Dateien beinhaltet.
Es können dadurch für jedes Produkt individuelle Anhänge mit individuellen Bezeichnungen gesetzt werden, z.B. „Merkblatt A-600“ oder „Merkblatt B-600“.
ACHTUNG: Wird unter „First Name Column“ nichts angegeben, wird der unter „First fallback Name“ gesetzte Name verwendet.
Zusätzlich können in der Download-Sektion Produktdatenblätter generiert werden. Templates dafür finden Sie hier:
Download Template Ergebnis-PDF für Kunden: DOWNLOAD HIER
Template Produktdatenblatt-PDF für Kunden: DOWNLOAD HIER
Das Template speichern Sie wie folgt:
- Link öffnen
- Rechtsklick „Speichern unter“
- im .fodt Format abspeichern
- Datei mit LibreOffice öffnen und bearbeiten
Wie die Konfiguration der PDF-Datenblätter funktioniert lesen Sie hier: Digitizer Dokumentation > Leads > PDF erstellen für den Digital Product Selector
Label-Sektion
Auf der Ergebnis-Seite können zu jedem Produkt vier Labels / Icons hinzugefügt werden. Die Label-Sektion kann unter „Configure Columns“ ausgewählt werden.
Auch hier müssen zuvor beim Produktupload in der CSV-Datei die entsprechenden Spalten gesetzt werden, welche die URLs zu den Labels beinhalten. Die Konfiguration ist identisch zur Download-Sektion (siehe oben).

Beispiel: Headline + Paragraph
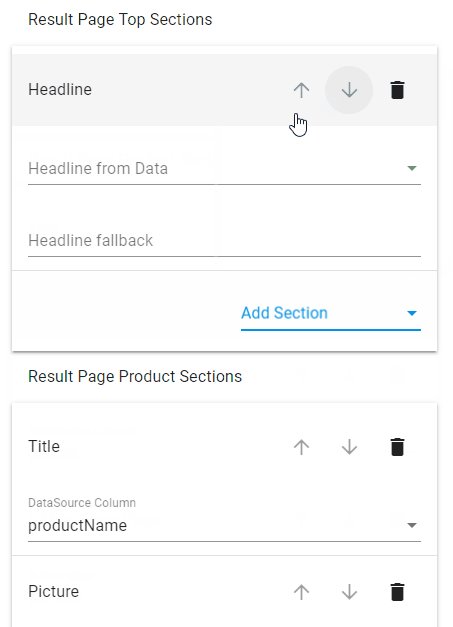
Neben den Produkt-Sektionen können zusätzliche Result Page-Sektionen jeweils oberhalb und unterhalb der Ergebnis-Sektionen angelegt werden. Unter „Result Page Top Sections“ bzw. „Result Page Bottom Sections“ können die gewünschten Sektionen wie z.B. eine Headline, ein CTA-Button oder ein Textabschnitt angelegt werden.
Warenkorb
In der Result Page-Sektion kann unter „CTA api Button“ die Schnittstelle zum Übermitteln der Ergebnisse an einen Warenkorb festgelegt werden. Diese Feature ist aktuell noch technisch etwas komplexer. Bei Fragen können Sie sich gerne folgendermaßen bei uns melden: