Wie können wir helfen?
Selector in Webseite einbinden
Der Selector kann auf einer beliebigen Webseite oder Landing-Page oder in ein CMS integriert werden. Dies kann als Snippet- oder iFrame-Integration erfolgen.
Unbedingt erforderlich: Selector Whitelisting
Unabhängig davon, für welche Art der Integration Sie sich entscheiden: Jede Website, auf der Sie Ihren Selector implementieren möchten, muss vorab von FoxBase per Whitelisting freigeschaltet werden. Auf diese Weise ist Ihr Selector sicher eingebettet und vor unerwünschter Nutzung durch Dritte geschützt. Bitte fragen Sie das Whitelisting bei Ihrem persönlichen Customer Success Manager an. In der Regel erfolgt die Freischaltung innerhalb eines Tages. Bitte geben Sie uns jedoch mindestens eine Woche vor dem geplanten Go-live Bescheid.
Einbindung als Snippet
Um den Selector an der gewünschten Position einzubetten (z.B. als WordPress-Plugin, Jimdo-Erweiterung, etc.), verwenden Sie bitte das unten stehenden Code-Snippet:
<script
id="foxbase-selector-bootstrap"
src="https://digitizer.app/selector/index.js"
data-selector-id="ID DES SELECTORS"
data-scroll-adjust="0"
data-lang="de_DE">
</script>
Alle Parameter, bis auf die data-selector-id, sind optional. Eine verkürzte Version ist:
<script
id="foxbase-selector-bootstrap"
src="https://digitizer.app/selector/index.js"
data-selector-id="ID DES SELECTORS">
</script>
Erklärung der Snippet-Parameter
- data-selector-id: Hier muss die ID des Selectors eingefügt werden. Die Selector ID kann u.a. in der URL gefunden werden:

- data-scroll-adjust: Hiermit wird der Abstand zum Header festgelegt. Ideal für floating headers.
- data-lang: Mit diesem Parameter kann die Sprache festgelegt werden, wenn Übersetzungen vorliegen. Die Sprache Ihres Selectors, beispielsweise en_EN für Englisch oder de_DE für Deutsch, können Sie auch in der URL-Endung erkennen.
Einbindung als iFrame
Alternativ kann der Selector auch über die Selector-URL als iFrame eingebunden werden:
<iframe
id="responsive-iframe"
src="URL DES SELECTORS"
width="100%"
height="1000px"
name="Selector-Name"
title="Selector-Titel">
</iframe>
Erklärung der iFrame-Parameter
- id: Eine iFrame id kann optional hinzugefügt werden.
- src: Hier muss die gesamte URL, mit der Ihr Selector aufgerufen wird, eingefügt werden. Ein Beispiel ist die im oben stehenden Bild zu sehende Selector-URL.
- width und height: Für die iFrame-Integration müssen Breite und Höhe des iFrames angegeben werden. Dies kann über „width“ und „height“ erfolgen oder mittels
style="width: 100%; height: 500px; border: 0px; outline: 0px;" - name und title: Optional kann ein Name und Titel des Selectors hinzugefügt werden.
Automatische Anpassung der iFrame-Höhe
Wenn Sie Ihren Selector per iFrame einbinden, werden die Inhalte in ein Fenster innerhalb Ihrer Website geladen. Damit sich das iFrame dynamisch an die Höhe des Selectors anpasst, fügen Sie unter den iFrame folgenden Code ein:
<script src="https://cdn.foxbase.de/files/js/iframeResizer.min.js"></script><script>
iFrameResize({ log: false }, '#the iframe id');
</script>
Das Element „the iframe id“ ersetzen Sie durch die ID des iFrames. Wichtigist, dass Sie hierbei den Hashtag „#“ nicht entfernen. Anschließend passt sich das iFrame automatisch an die Höhe Ihres Selectors an.
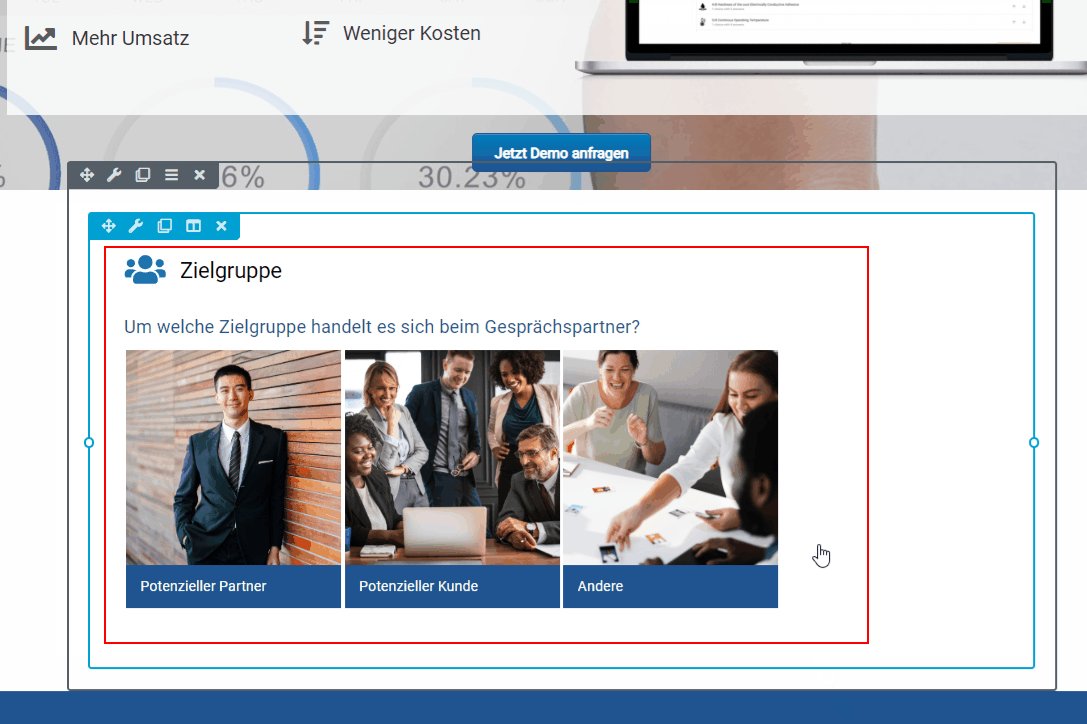
Beispiel der Einbindung in WordPress via Snippet:
Fügen Sie das Code Snippet an der entsprechenden Stelle der Webseite ein, wo es zu sehen sein soll.