Wie können wir helfen?
Generelle Einstellungen
Allgemeine Einstellungen des Selectors können im Menüpunkt Settings festgelegt werden. Die Einstellungen beziehen sich auch auf das allgemeine Erscheinungsbild des Selectors im Front-End, wie u.a. Farben, Navigation und Button-Beschriftungen.
General Settings
Selector name: Legen Sie hier den Namen des Selectors fest.
Default language: Die Standard-Sprache des Selectors kann aus den in Translations hinterlegten Sprachen gewählt werden.
Google Analytics Tracking ID: Google Analytics ermöglicht Ihnen, durch die Einbindung eines Tracking-Codes in den Code Ihrer Seite, eine kontinuierliche Analyse und statistische Auswertung Ihrer Webseite zu betreiben. Dieses Analysewerkzeug ist in der Basisversion kostenlos und gehört zu den meistbenutzten Web-Analysetools weltweit. Sie können wichtige KPI und Website-Statistiken abrufen. Außerdem lassen sich mit Google Analytics auch Marketing-Kampagnen tracken sowie A/B‑Tests durchführen. Im Digitizer kann die eindeutige Tracking-ID im Format „UA-000000-2“ eingetragen werden. Die hintere Zahl bezieht sich auf die verknüpfte Property-ID.
Google Tag Manager ID: Mit dem Google Tag Manager können Sie Code Snippets wie Tracking Codes oder Conversionpixel auf Ihre Websites einbauen, ohne dabei in den Quellcode einzugreifen. Es muss lediglich ein Mal der Google Tag Manager Code eingebunden werden. Alles Weitere lässt sich dann über eine Browserbenutzeroberfläche aussteuern.
CDN Domain: Ein Content Delivery Network (CDN) ist ein Netz von Servern in verschiedenen Rechenzentren auf der ganzen Welt. Es stellt eine ausgezeichnete Möglichkeit dar, um Ihre Website oder Webanwendung weltweit anzubieten bzw. zu entwickeln.
DataSheet List: tba.
Questionnaire Settings
Show questionnaire navigation: Die Anzeige der Navigation des Questionnaire im Front-End kann ausgeblendet werden. Die Navigation ermöglicht dem Nutzer, sowohl seine Eingaben zu sehen, als auch durch Anklicken auf die jeweilige Frage des Selectors zurück zu springen.
Show questionnaire progress bar: Die Fortschrittsanzeige unterhalb des Seitentitels im Front-End zeigt dem Nutzer, wie weit er im Fragebogen bereits fortgeschritten ist.
Show restart button on questionnaire page: Der „Neu starten“-Button wird auf allen Seiten des Fragebogens angezeigt. Dies ermöglicht dem Nutzer zu jedem Zeitpunkt die Auswahl abzubrechen und komplett von vorne zu starten.
Remove Inputs on Update: Springt der Nutzer auf eine vorherige Frage zurück und ändert dort seine Eingabe, werden bei Aktivierung dieser Einstellung alle nachfolgenden, bereits getätigten Antworten gelöscht.
Forward to No Result Page on Dead End: Wenn eine Eingabe zu keinem Ergebnis führt, kann die „No Result Page“ angezeigt werden, die entsprechend konfiguriert werden muss.
Save Recommendation Data to Session Storage: Die auf der Ergebnisseite gezeigte Empfehlung kann zum Session Storage des Internetbrowsers hinzugefügt werden, wenn bspw. eine Anbindung zu einem Warenkorb erfolgen soll.
Float number format: Das Format der Dezimalzahlen kann Komma- oder Punkt-getrennt sein.

Customize Theme – Farbschema des Selektors anpassen
Unter Customize Theme können Sie sowohl die Position des Info Buttons als auch das Farbschema des Selectors konfigurieren. Der Info Button kann im Questionnaire bei jeder Frage mit einer Bilddatei und einem Text angelegt werden kann. Seine Position kann entweder rechtsbündig neben der Frage (right aligned) oder direkt hinter dem Frage-Titel (next to question) liegen.
Das Farbschema des Selectors kann mittels Hexadezimal-Farbcode für Primär-, Sekundär- und Hintergrundfarbe angepasst werden.

External CSS & CSS Editor
Das Design des Selectors können Sie im CSS-Bereich des Digitizers individuell angepassen. Dazu kann entweder ein externes CSS-Dokument im Feld External CSS Link verlinkt oder der CSS-Editor mit den CSS-Regeln befüllt werden.
Customize Texts – Button-Bezeichnungen anlegen
Unter Customize Texts legen Sie die Bezeichnungen für die Buttons, mit denen durch den Selector navigiert wird, wie Weiter/ Zurück/ Überspringen, fest.
- Die Bezeichnung des Buttons, der zur nächsten Seite führt.
- Die Bezeichnung des Buttons, der eine Seite im Selector überspringen lässt.
- Die Bezeichnung des Buttons, der direkt zur Ergebnisseite führt.
- Die Bezeichnung des Option-Buttons.
- Die Bezeichnung des Buttons, der zur vorherigen Seite des Selectors führt.
- Name des Selectors im Digitizer.
- Die Bezeichnung des Buttons, durch den der Selector neu gestartet wird.
- Die Bezeichnung des Buttons, durch den der Filter aktiviert wird.
- Die Bezeichnung des Labels in der Questionnaire Navigation bei der Seite, die übersprungen wurde.
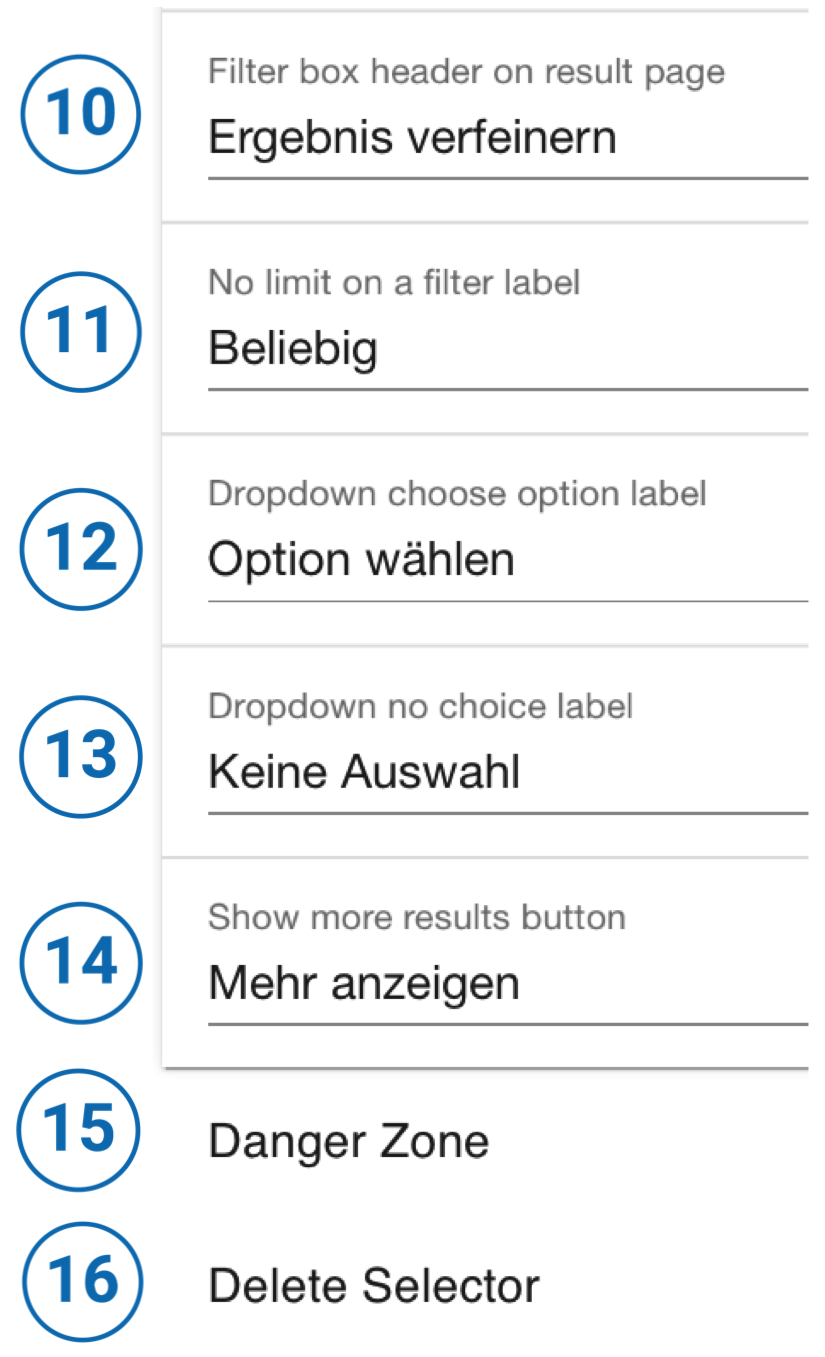
- Filterbox-Kopfzeile auf der Resultat-Seite.
- Kein-Limit auf dem Filter – Bezeichnung.
- Dropdown: Option Auswählen – Bezeichnung.
- Dropdown: Keine Auswahl – Bezeichnung.
- Die Bezeichnung des Buttons auf der Ergebnisseite, durch den weitere passende Ergebnisse anzeigt werden.
- Achtung, hier beginnt die Gefahrenzone.
- Unter Delete Selector kann der Selector gelöscht werden.
Die Zuordnung zu den entsprechenden Buttons im Front-End sind nachfolgend dargestellt.



Danger Zone
ACHTUNG: Per Klick auf Delete Selector wird der geöffnete Selector gelöscht und kann nicht wiederhergestellt werden.