Wie können wir helfen?
New Page – Fragen anlegen und konfigurieren
Info: Wie funktioniert ein Fragebaum?
Klicken Sie im Menüpunkt Questionnaire auf den Button NEW PAGE, um dem Fragebaum eine neue Ebene hinzuzufügen. Die Felder können Sie anschließend entsprechend Ihrer Wünsche konfigurieren. Weitere Informationen zum Einsatz von Bildern und Icons finden Sie am Ende dieses Artikels. Wo die eingegebenen Digitizer-Inhalte (Backend) im Selector (Frontend) abgebildet werden, können Sie ebenfalls weiter unten in diesem Artikel nachlesen.
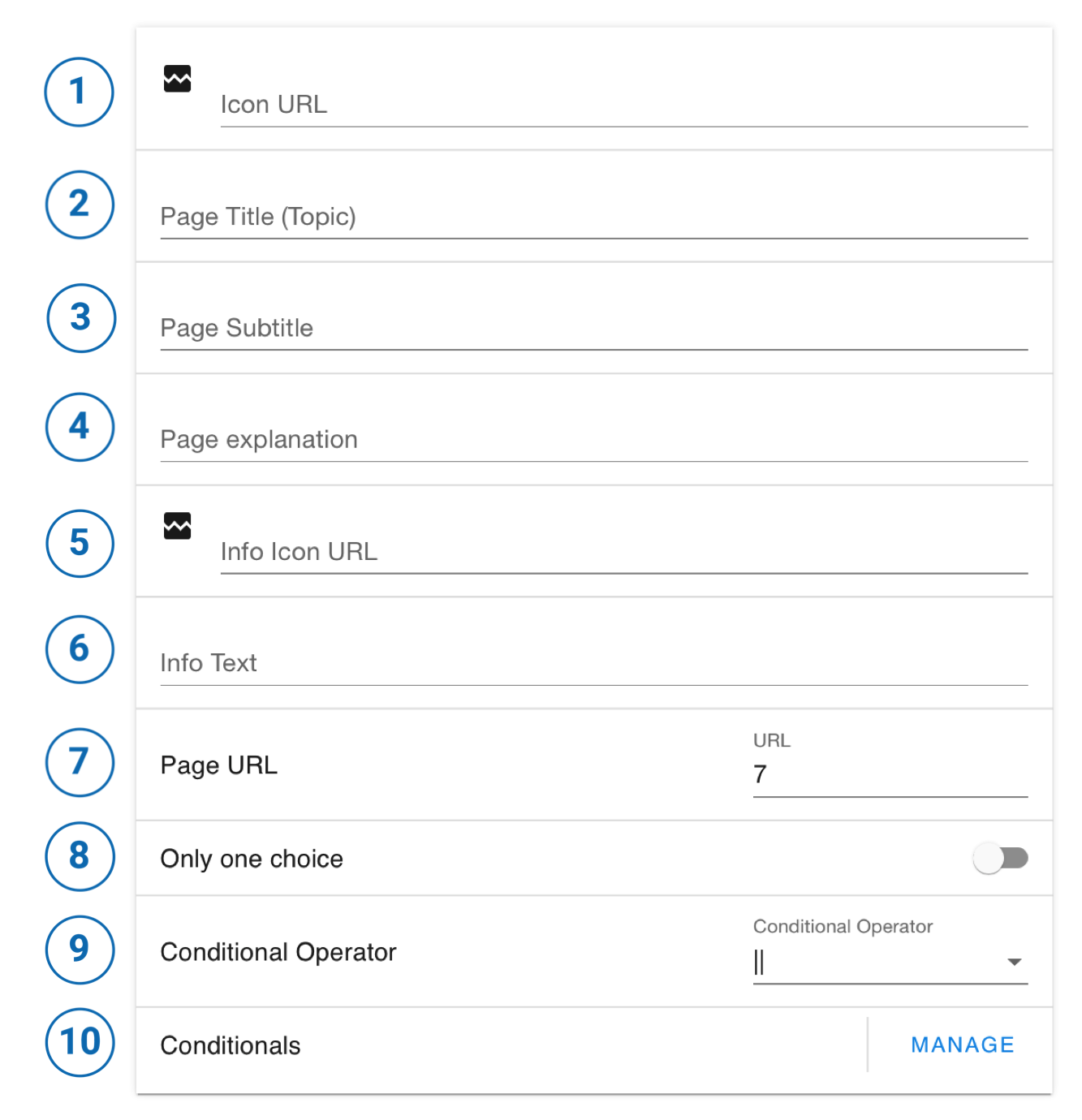
Page – Frageseite konfigurieren

- Icon-URL passend zur Frage angeben.
- Überschrift der Seite festlegen.
- Unterüberschrift der Seite festlegen.
- Erläuterung zur Seite hinzufügen.
- Mit einer hinterlegten Info-Icon-URL wird das Info-Icon neben der Frage im Selector angezeigt.
- Info-Text, der eingeblendet wird, wenn der Nutzer auf das Info-Icon klickt und eine Info-Icon-URL hinterlegt ist.
- Die URL-Endung der Seite wird beim Erstellen einer neuen Frage automatisch fortlaufend ausgefüllt. Sie können die Endung individuell mit Text/Zahlen anpassen.
- Sind pro Seite mehrere Fragen (Choices) angelegt, kann mittels Only one choice ausgewählt werden, dass nur eine der Fragen beantwortet werden kann.
- Bedingungen (Operator for conditions, Nr. 10) können oder-verknüpft (II) oder und-verknüpft (&&) funktionieren.
- Mit Bedingungen (Conditions) festlegen, bei welchen zuvor angeklickten Antworten diese Frage angezeigt werden soll. Weitere Details zu Conditions finden Sie im folgenden Abschnitt.
Conditions – Verzweigungen des Fragebaums
Um den Fragenbaum zu steuern und Abzweigungen darzustellen, kann beim Erstellen der Frage eine Abhängigkeit erstellt werden. Mittels Abhängigkeiten legen Sie fest, in welcher Abhängigkeit diese Frage zu ausgewählten Antworten stehen soll.
Über den Button MANAGE wählen Sie aus der Liste der zuvor gestellten Fragen diejenigen Antworten aus, bei deren Eingabe diese Frage angezeigt werden soll. Dies kann sowohl eine einzige Antwort oder eine Kombination aus Antworten sein, die sich aus einer oder mehreren Fragen zusammensetzen.
Die Art der Verknüpfung der ausgewählten Antworten ändern Sie mittels Operator for Conditions. Für eine Oder-Verknüpfung wählen Sie „II“. So wird die Frage nur angezeigt, wenn zuvor mindestens eine der ausgewählten Antworten gegeben wurde. Für eine Und-Verknüpfung wählen Sie „&&“. So wird die Frage nur gestellt, wenn zuvor alle ausgewählten Antworten im Fragebogen angeklickt wurden.
Nachdem Sie eine Abhängigkeit hinzugefügt haben, sehen Sie unterhalb des Manage-Buttons die Anzeige „Only show this page if if „Answer X“ has been selected.“. Die Abhängigkeiten werden zur besseren Übersicht auch in der komprimierten Ansicht der Fragen angezeigt.

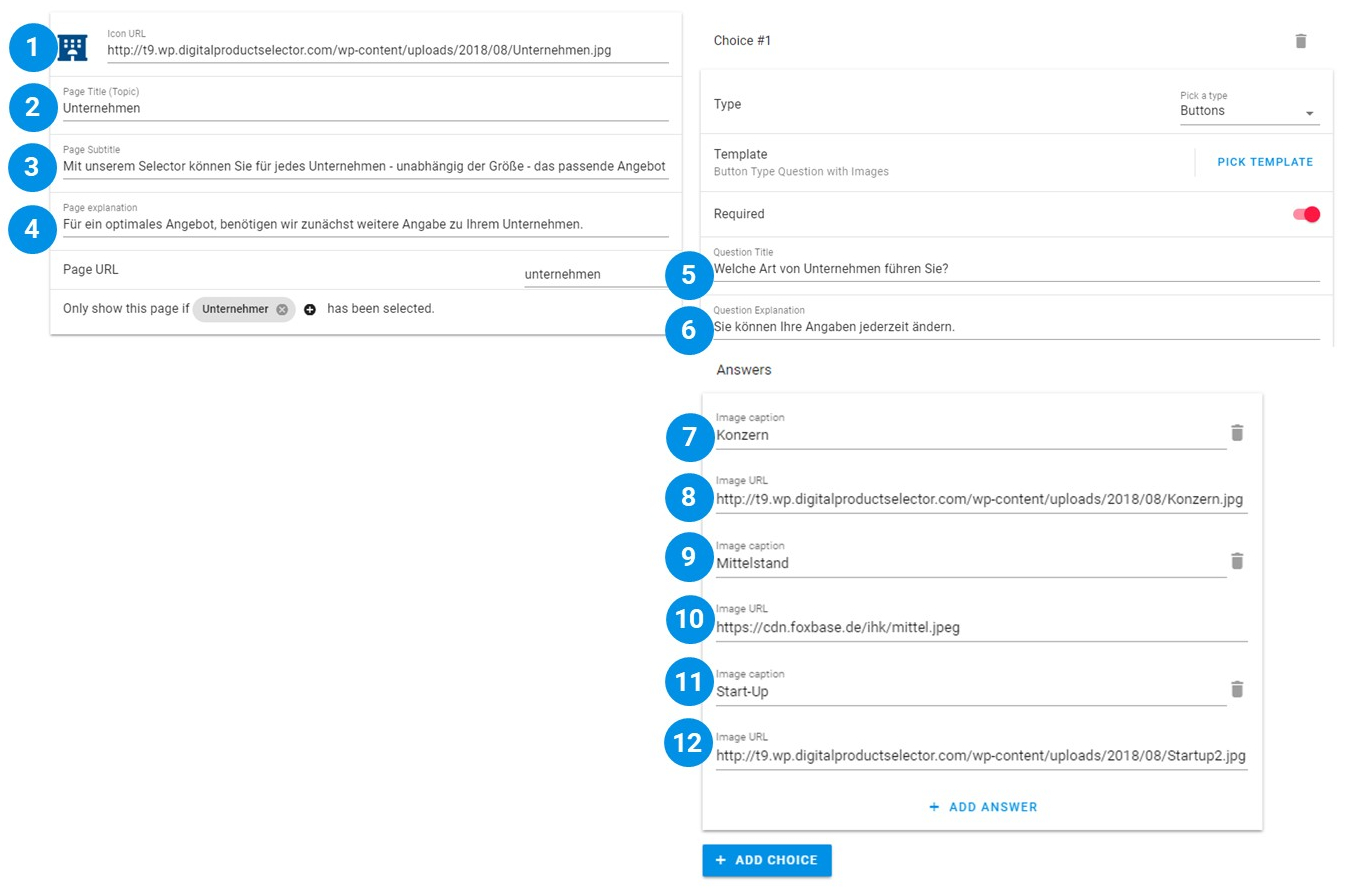
Choice & Answers – Fragen und Antworten festlegen
Mit Choice und Answer legen Sie die Frage- und Antwortmöglichkeiten fest. Auf einer Seite bzw. Frageebene können Sie eine oder beliebig viele Fragen (Choices) mit beliebig vielen Antworten (Answers) anlegen.

Choice – Frage und Fragetyp erstellen
- Per Klick auf die Pfeile können Sie sich durch die Frageebenen navigieren.
- Per Klick auf den oberen Mülleimer wird die komplette Frageebene gelöscht
- Per Klick auf den unteren der beiden Mülleimer wird die Frage (Choice) gelöscht.
Fragetypen:
- Type: Verschiedene Frage-Typen mit unterschiedlichen Eingabearten stehen zur Auswahl, die nachfolgend näher beschrieben sind.
- Buttons: Einfache Buttons zur Auswahl einer Antwortmöglichkeit, Varianten mit und ohne Bilder möglich.
- Cards: Buttons mit Bildern und Textfeldern für zusätzliche Erläuterungen.
- Checkboxes: Checkboxen mit und ohne Bilder zur Auswahl einer oder mehrerer Antwortoptionen. Multiple-Choice-Fragen sind nur mit dem Frage-Typ Checkbox möglich und können UND- oder ODER-verknüpft sein (siehe Nr. 6). Im Gegensatz zu den Fragetypen Buttons und Cards, hat der Nutzer hier die Möglichkeit eine bereits getroffene Antwort wieder zu entwählen.
- Double Switch: Einfacher Schalter für JA/NEIN-Antworten.
- Slider: Slider zum Festlegen eines Wertes innerhalb eines definierten Wertebereiches.
- Text Fields: Eingabefeld für Texte mit bis zu 600 Zeichen.
- Number Fields: Eingabefeld für Zahlen.
- Range: Eingabefeld für einen festgelegten Zahlenbereich.
- Dropdown: Antworten als Dropdown-Menü.
- Template: Template für die Eingabeart festlegen.
Für den Frage-Typ Buttons kann beispielsweise dem Standard-Button mittels Template ein Bild oder ein Farbkreis hinzugefügt werden.
Für den Frage-Typ Slider kann über die Auswahl des Templates eine Checkbox vor dem Slider hinzugefügt werden, um bei mehreren Slidern auf einer Seite Antworten unbewertet zu lassen. - Answers are: Antworten einer Frage können in einer Und-Beziehung (AND related) oder Oder-Beziehung (OR related) stehen. Dies ist für die Mehrfachauswahl bei Checkboxen relevant.
AND related: Bei einer Und-Verknüpfung werden die Produkte anhand der Kombination der ausgewählten Antworten empfohlen oder nicht-empfohlen. Die gewählten Antworten werden in der Empfehlungslogik ähnlich wie nacheinander beantwortete Fragen gemeinsam verrechnet.
OR related: Bei einer Oder-Verknüpfung werden alle gegeben Antworten einzeln mit der Logik verrechnet, sodass sich mehrere Fragebaum-Pfade ergeben. - Required: Frage optional (Überspringen-Button erscheint) oder verpflichtend setzen.
- Question Title: Den Titel der Frage definieren.
- Question Explanation: Weitere Informationen zum Ausfüllen der Frage festlegen.
Answers – Antwortoptionen konfigurieren
- Add Answer: Ist die Eingabeart der Frage ausreichend definiert, können über den Button ADD ANSWER die verschiedenen Auswahlmöglichkeiten ergänzt werden. Je nach ausgewähltem Frage-Typ und Template sind die Felder unterschiedlich benannt und können Bild-URLs (Image URL) und zusätzliche Erklärungstexte (Supporting Text) enthalten.
Add Choice – Zusätzliche Fragen ergänzen
- Add Choice: Über den Button ADD CHOICE kann eine weitere Frage zur bestehenden Seite ergänzt werden. Die Fragen können unabhängig voneinander als verpflichtend (required) eingestellt, über den Pfeil in ihrer Position getauscht oder mittels „Only one choice“ (siehe oben) beschränkt werden.
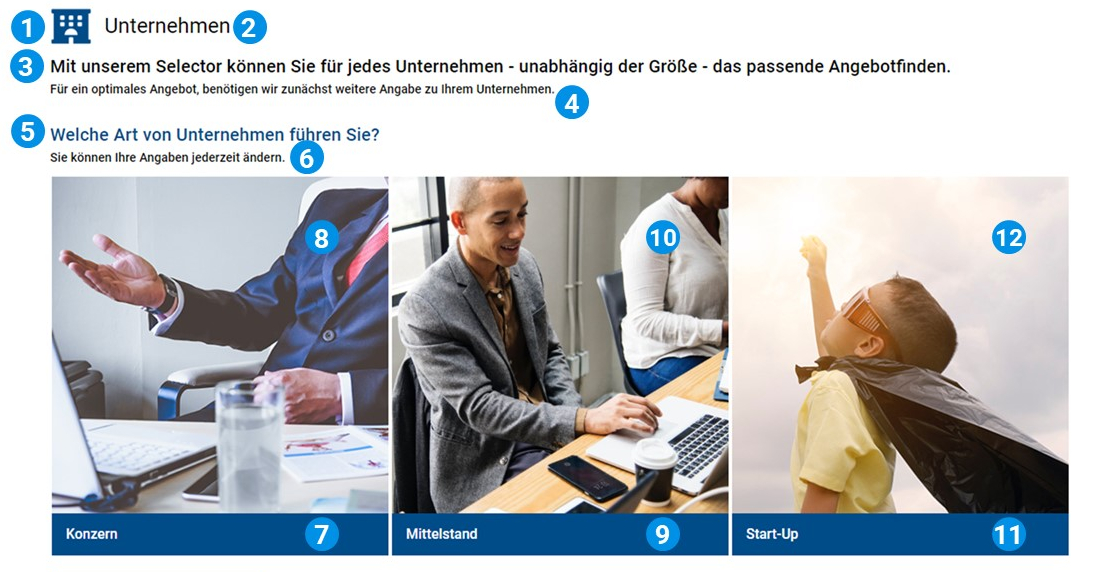
Übersicht Fragebogenkonfiguration: Verknüpfung Backend & Frontend
Back-End:

Front-End:

Checkliste für das Vorgehen: Nachträglich Fragen hinzufügen oder anpassen
Wenn nachträglich eine weitere Frage hinzugefügt werden soll, kann dieses ebenfalls über Questionnaire geschehen. Dabei wird über NEW PAGE die neue Seite mit der neuen Frage angelegt oder über ADD CHOICE eine weitere Frage auf einer bestehenden Seite eingefügt. Nach der Bearbeitung der Antwortmöglichkeiten ist es wichtig, auch den Algorithmus über die Matrix zu konfigurieren. Folgende Schritte sollten Sie durchlaufen:
- Frage anlegen oder anpassen
- Matrix konfigurieren
- Testen der Ergebnisse
Hinweise: Bilder & Icons
Hinweise zur Arbeit mit Bildern und Icons im Digitizer:
- Die Bilder sollten eine Auflösung von mindestens 72dpi aufweisen, da dies die optimale Größe im Webbereich darstellt und somit lange Ladezeiten vermieden werden.
- Dabei eignen sich verschiedene Formate. JPEG-Dateien eignen sich für normale Bilder. Für Grafiken sollten PNG Dateien mit transparenten Hintergrund gewählt werden, um unnötige Umrandungen vorzubeugen.
- Für Icons sind in der Regel Vektorgrafiken empfehlenswert, jedes Format ist aber möglich.
- Bilder für Fragen sollten vom gleichen Format sein, unsere Empfehlung ist die Arbeit mit quadratischen Bildern. Die Abmessung sollte 500×500 mit einer Größe von maximal 500kB nicht überschreiten.
- Aktuell ist es noch nicht möglich, direkt Bilder in den Digitizer zu laden. Stattdessen können beliebige Bilder aus öffentlich erreichbaren Servern als URL hinterlegt werden. Bitte beachten Sie, dass Sie für die notwendigen Lizenzen der Bildnutzung selbst verantwortlich sind.


